一个非常方便的表格制方法,利用lodop制作表格的一个demo,并且支持完美的打印功能,在下载包中含有完整的lodopd脚本及可执行程序。
”lodop 表格 web 表格打印“ 的搜索结果
之前有博文介绍关于超出div隐藏内容的:LODOP打印超过后隐藏内容样式里面提到了overflow:hidden;控制超出后隐藏,但是前面那篇用的是div,如果是在table中,由于table默认的table-layout是auto自动,虽然设置了超出...
dishui.html dishui2.html 为票据嵌套打印demo,基于Lodop控件,做出了表格嵌套式的优化,做少量改动即可你本地程序结合,预览时,可见背景图片,不打印背景图片,注意:IE下测试无误,控件本身对IE以外的兼容不是很好,请...
LODOP中打印项的宽高也可以用百分比,如果内容再是百分比,那就是相对于纸张的,可实现纸张不同,都能满页打印的效果,但是随着纸张不同,内容在表格中的宽度高度变化,经常会导致变形。 表现为不同纸张效果不同,...
LODOP中可以用ADD_PRINT_TABLE、ADD_PRINT_HTM、ADD_PRINT_HTML、ADD_PRINT_TBURL等可以输出超文本的表格,超文有超过打印项高度或纸张高度自动分页的特点,具体可查看本博客相关博文:LODOP中ADD_PRINT_TABLE、HTM...
功能丰富:LODOP控件可以实现各种打印功能,如文字、图片、表格等,而且可以自定义页面大小、边距等参数。易于使用:LODOP控件提供了简单易懂的API接口,使得应用程序开发者可以快速上手并实现需要的打印功能。可...
Lodop web打印
标签: Lodop
用到了web打印技术,选择了Lodop 需要引入LodopFuncs.js和安装Lodop打印插件,可以部署到云CLODOP <script src="/static/js/LodopFuncs.js" type="text/javascript"> <script> var res ="";var ...
Lodop设计者对WEB下的打印开发任务进行了分类汇总,高度抽象,设计出仅用几个功能函数,就可实现复杂的打印任务,尽量减少使用者的知识累赘。控件发布包有3个系统文件组成,全部功能用几个控件参数和2组功能函数来...
最近项目用到了LODOP的套打,主要用到两个地方,一是物流的面单(即套打在EMS等各种物流快递单),另一个是把数据画成表格来打印出库单。物流面单比较简单,网上有各种例子还是比较方便的。主要说说通过该工具画表格...
var LODOP; 获取打印数据 function toPrint(houseNo){ var orgId = $("#orgId").val(); var url = prefix + '/toPrint?orgId=' +orgId+ '&houseNo=' + houseNo; $.ajax({ url:u...
Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现复杂打印。控件功能强大,却简单易用,所有调用如同JavaScript扩展语句一样。 1.2Lodop的下载 下载链接:...
打印Table表格数据,使用LODOP.ADD_PRINT_TABLE()方法。 - 当打印分页时,每一页都有表头。 样例JS代码如下(几十行代码即可实现打印功能): function print() { var headHtml = docum...
最近项目需要使用web打印机,寻找了一下,发现好多人都在使用lodop这个插件,于是,决定使用这个插件进行图片打印。
二维码,条形码,网页各类打印样式控件Lodop 1.如何在页面内嵌入控件见样例一 2.如何选材打印当前页面内容见样例二 3.如何用代码生成打印页见样例三 4.如何打印设计和定位套打见样例四 5.如何控制纸张大小和连续打印见...
PRINT_INT(strPrintTaskName)打印初始化 ● SET_PRINT_PAGESIZE(intOrient,intPageWidth,intPageHeight,strPageName)设定纸张大小 ● ADD_PRINT_HTM(intTop,intLeft,intWidth,intHeight,strHtml)增加超文本项 ● ...
说明 由于浏览器安全限制,直接在js中...Lodop通过本地驱动和浏览器控件相结合的方式解决了Web自动打印的需求。 支持各种浏览器 使用步骤 1、下载安装驱动及控件 通过[http://www.lodop.net/download.html]下载相关...
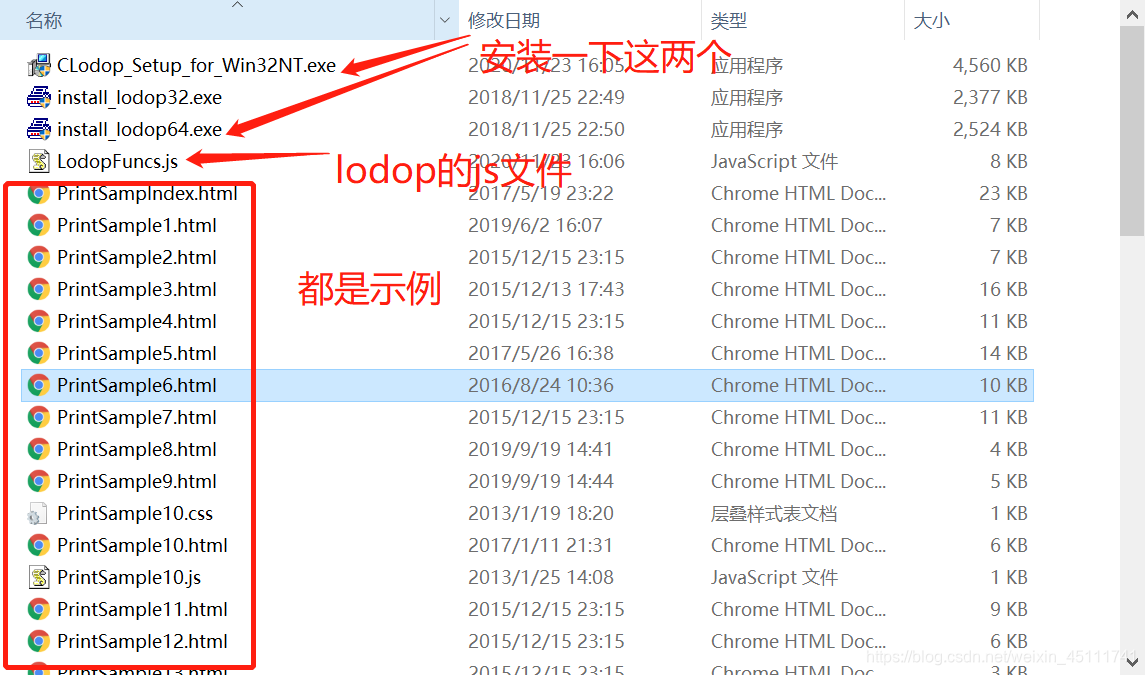
官网:... 先看效果图 : lodop插件 需要安装 ...实现打印的前提条件 去官网下载几个js包 :http://www.lodop.net/download.html添加到项目中 图片如下: 把下面这段代...
Lodop是专业Web打印控件,类型为ActiveX插件,用它既可裁剪输出页面内容, 又可用程序代码生成复杂打印页。该控件功能异常强大,却简单易用。 功能用JavaScript调用,主要接口函数如下: ● PRINT_INIT...
Lodop V5.0是一款可以百分之百打印网页内容的控件,支持IE内核类及FireFox系列等所有浏览器,并且可实现图形、条码、旋转字、图片、URL、表格等打印功能。 Lodop是专业Web打印控件,类型为ActiveX插件,用它既可裁剪...
WEB打印控件Lodop技术手册 目 录 一、概述 1 二、系统文件 1 install_lodop32.exe 和 install_lodop64.exe 1 LodopFuncs.js 2 三、控件参数 6 Caption 6 Color 6 Border 6 四、功能函数 7 1、基本函数 ...
常用的打印设置:使用C-Lodop插件实现常用单据打印功能;以常用订货单和调拨单为例设置打印功能; 需要下载Lodop 打印的插件:http://www.lodop.net/download.html 1、常用订货单设置: //引入: <link rel=...
一、引入Lodop的js LodopFuncs.js文件从Lodop官网的范例中获得:http://www.lodop.net/LodopDemo.html 二、增加套打的按钮 三、完成js功能 function taoda() { CreateDataBill(); ...
一、前往lodop官网,下载插件,http://www.lodop.net/index.html这里下载的window64位的,将插件安装好,运行,会看到点击‘去了解C-Lodop>>’,会跳转至使用说明页面,在这个页面里,可以打印测试页面,以验证插件...
通过设置TableHeightScope,可以实现对ADD_PRINT_TABLE,表格带页头页尾,查看本博客另一篇博文:Lodop打印表格带页头页尾 自动分页每页显示头尾 超文本超过打印项高度,会自动分页,详细参考本博客另一篇博文:...
Lodop 打印使用笔记
标签: 前端
推荐文章
- 手写一个SpringMVC框架(有助于理解springMVC) 侵立删_springmvc可以用来写安卓后端吗-程序员宅基地
- 线性判别分析LDA((公式推导+举例应用))_lda推导-程序员宅基地
- C# 结构体(Struct)精讲_c# struct-程序员宅基地
- 支付宝Wap支付你了解多少?_阿里wap支付-程序员宅基地
- Java计算器编写,实现循环输入_java简易计算器可使用户多次输入-程序员宅基地
- 【多维Dij+DP】牛客小白月赛75 D-程序员宅基地
- Android之内存优化与OOM-程序员宅基地
- Azure Machine Learning - 视频AI技术_azure ai 視頻索引器-程序员宅基地
- 个人知识管理软件使用感受-程序员宅基地
- WWDC2019 ------深入理解App启动_wwdc app启动-程序员宅基地